How to deploy a website on Netlify
I'll be going over how to deploy a site on Netlify. Netlify offers hosting and serverless backend services for web applications and static websites...per google.
Some of the great features that Netlify comes out of the box are
Simply push to Deploy
Free SSL certificate
and Forms without server-side code and JS
overall it's very simple to set up, but you will need a GitHub account to follow this tutorial.
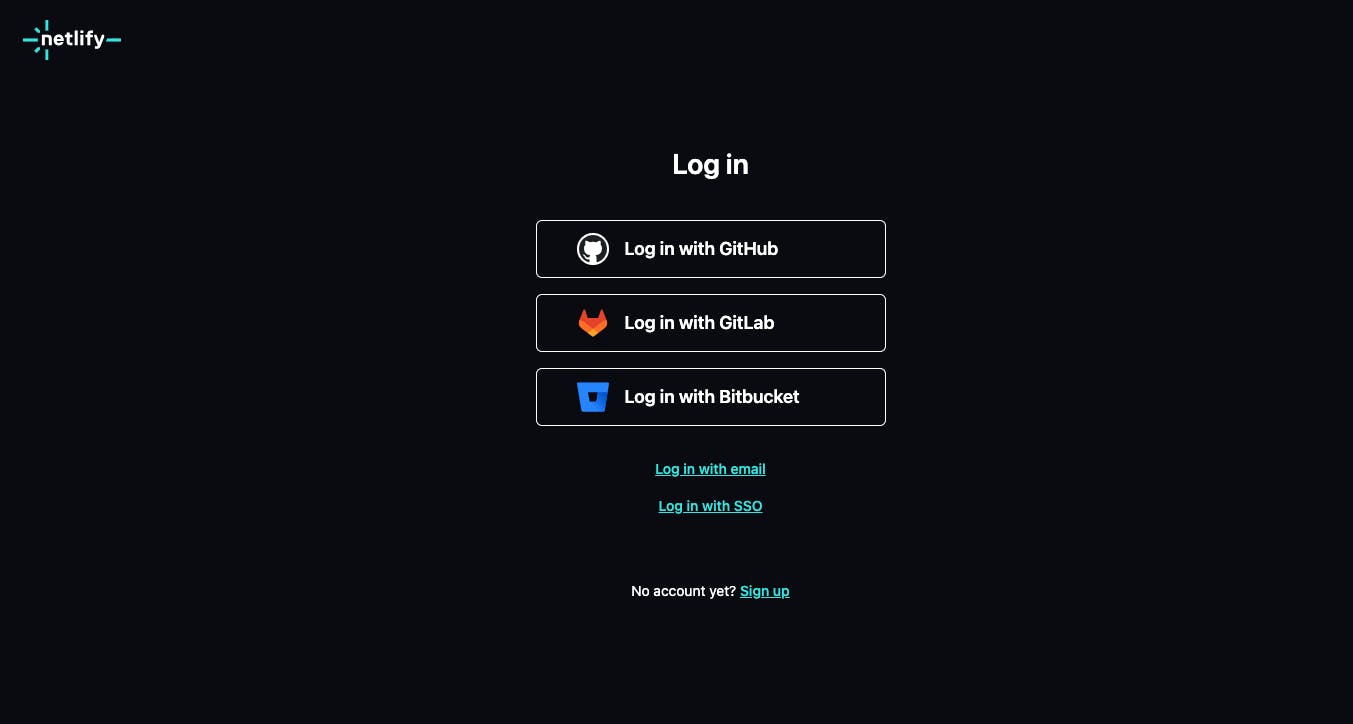
Create an account on Netlify you can use your email or Github.

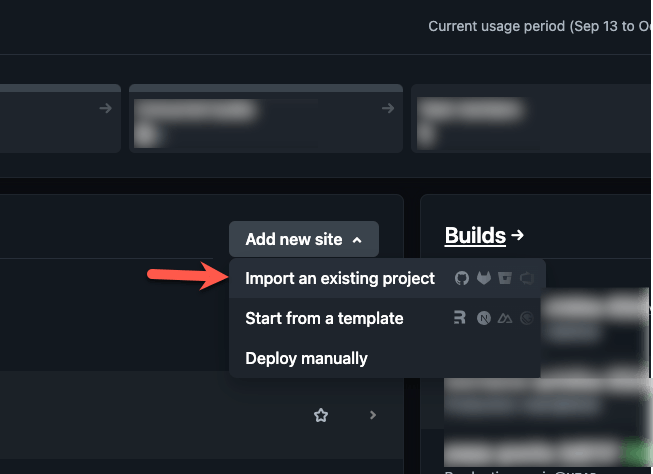
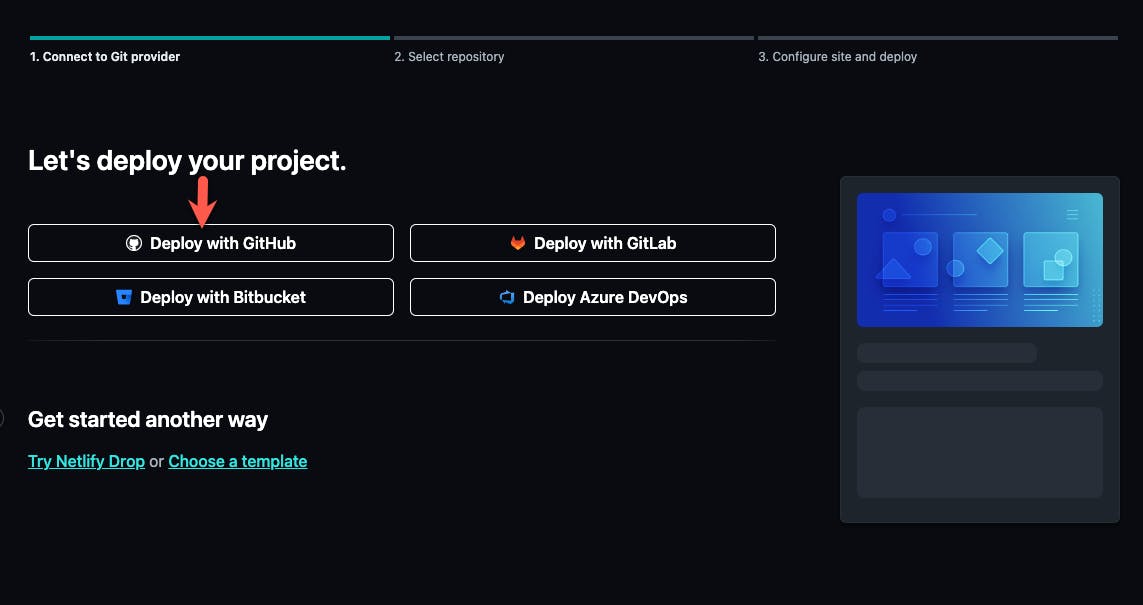
Once logged in click "Add new site" select your Git provider to select either Github, Gitlab, or Bitbucket. I will be using GitHub.


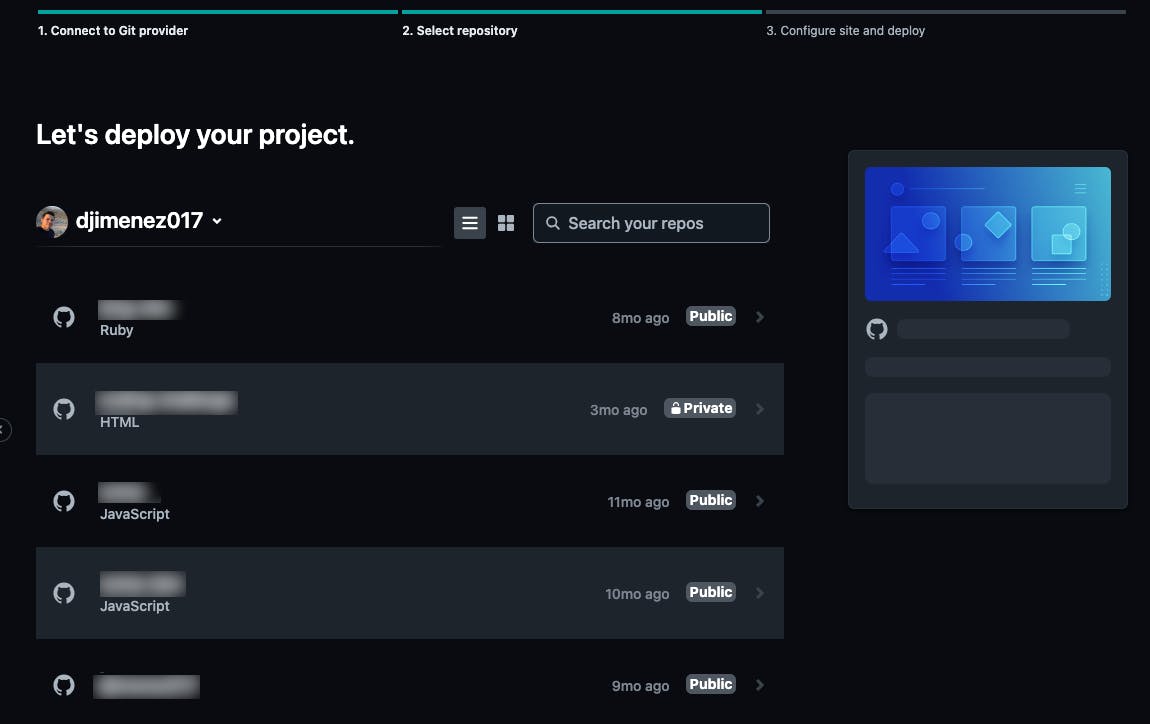
On Select repository, select one of your repositories. Your repositories will be listed here.

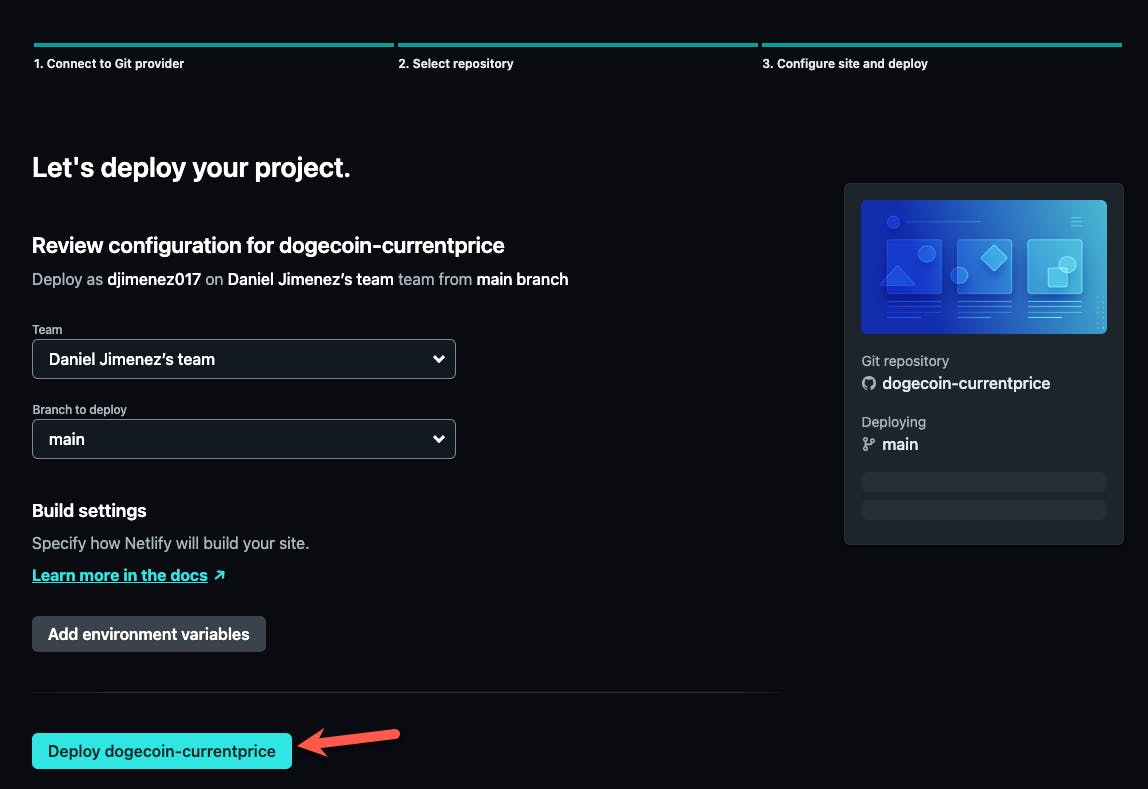
In the next step, Site settings for the repo address. You can leave the default settings unless you want to change the Branch to deploy.

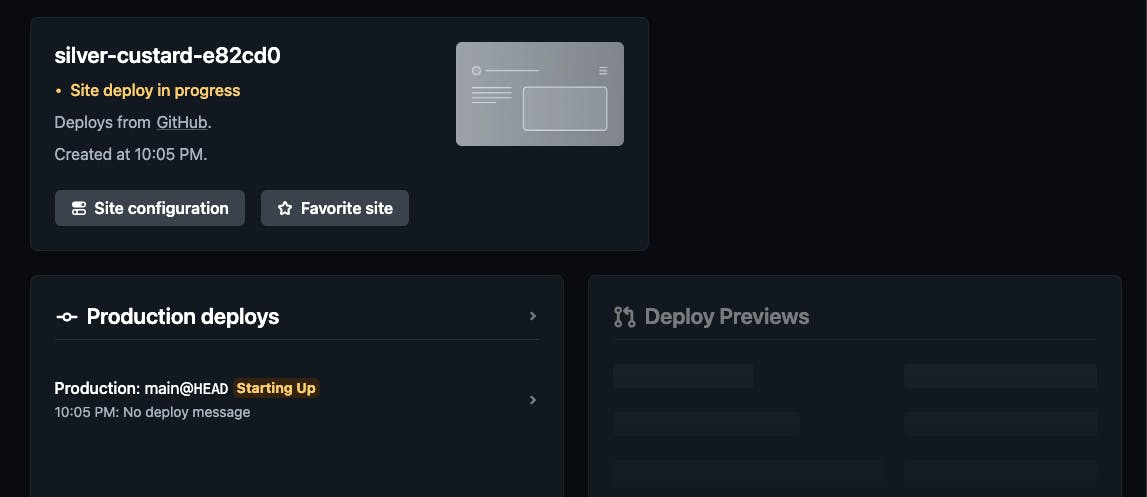
Click Deploy site. This step could take a couple of minutes.

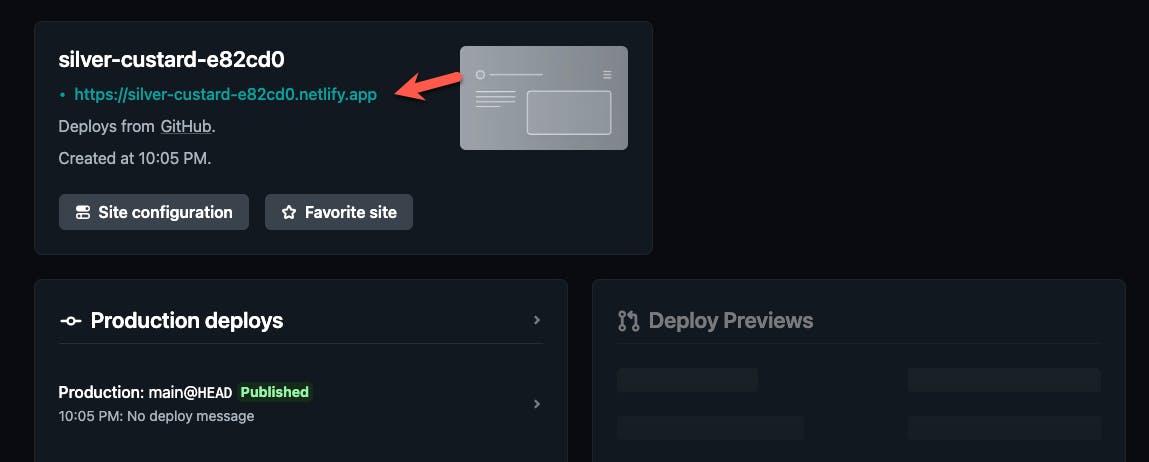
Once published you will be provided with a temporary url so that you can access your site and share it with other users.

You can add changes by pushing code into Github using the branch that you selected in the "Branch to Deploy" section.
You can add a custom domain name and add your SSL certificate by navigating to your dashboard and heading to Domain Management.